Adding a backlink to your application in Vizzlo’s Editor
Vizzlo’s web editor support a special mode of integration with other applications which allows for a smoother user experience, we call this backlink mode.
When in this mode, the editor’s UI will be slightly changed to keep the user in the flow.

How to signal that you want the user to be redirected back to your application
For some of the user-facing URLs (that do not belong to the API), the following three query parameters are intoduced:
client_id: This needs to be your valid OAuth2 client ID.redirect_uri: Valid Redirect URI registered by the client. Exact string comparison will be performed. This URI will be used to construct a the final redirection target but cannot already contains user or document specific content!state: Used to encode both Cross Site Request Forgery protection and any other state information it wishes to preserve for itself regarding the edit request. (ie. a JWT can be used here)
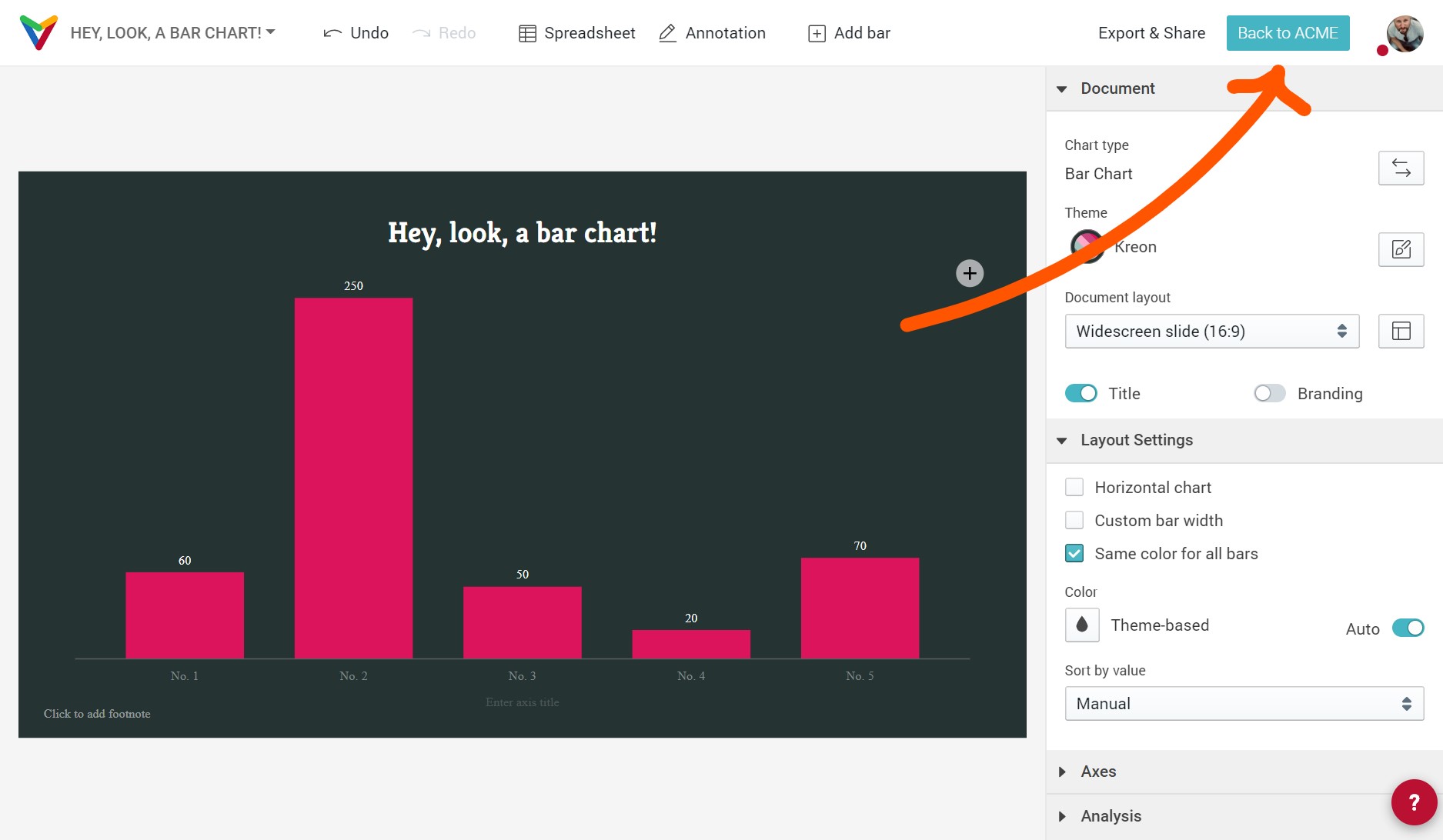
Based on the existence of these paremeters, backlink mode will be enabled in the Vizzlo Editor and a backlink that contains the name of the application linking to Vizzlo will be added to the user interface:

Upon clicking this button, the user is redirected to the requested redirect_url with the following added query parameters:
state: Unchangend content from was initially sent to Vizzlo. Use this to load the corrent document, page, view, position, or session again on your side.endpoint: This is the API endpoint of the document the user was editing. This is especially helpful when you’re asking the user to create a new Vizzlo documents.
URLs that support backlink mode
Currently, backlink mode is supported for these entry points you might want to direct the user user:
https://vizzlo.com/graphs— When you want the user to use Vizzlo’s portfolio pages to choose which vizzard to use when creating a new document.https://vizzlo.com/share/XXXXXXXXX— When you want the user to view or edit a document based on a sharing link you store.https://vizzlo.com/d/XXXXXXXXX— The actual Document View URL you get as part one of the list, search, or GET API calls.
Backlink mode with browser tabs
Backlink mode also works when you want to open the Vizzlo editor in another browser tabs or window, given that:
- The code loaded at the callback URL has some means of communication with the original browser window that runs your application, ie. to tell your running application to update an embedded Vizzlo chart
- The URL redirected to by Vizzlo closes its window after performing the necessary communication
Backlink mode with desktop applications
Backlink mode works with native applications, too, if the redirect URL you registered with Vizzlo is also registered as a Custom Protocol Handler (Windows) or Custom URL Scheme (Mac).
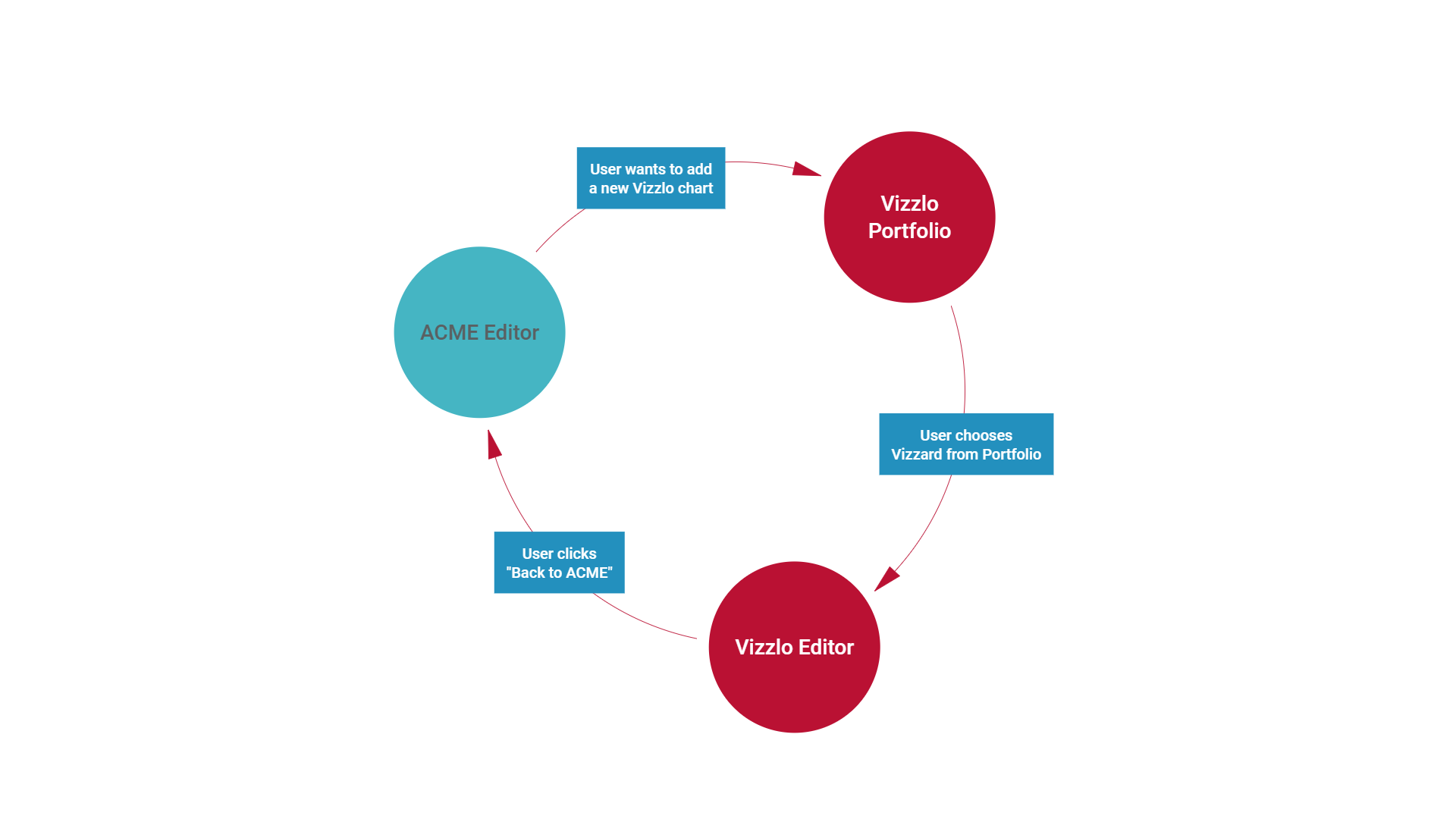
Example flow of actions
In the following example, «ACME Presentations» is an online presentation tool which integrates with Vizzlo. ACME’s client ID is acme123abc and the rediret URL used for Vizzlo callbacks is https://acme.example/callbacks/vizzlo:
-
User
alice@corp.exampleis currently editing an ACME presentation which is internally referenced by idxyz123. Their browser’s URL ishttps://acme.example/presentations/xyz123. -
On Slide 23, the user decides to add a Waterfall Chart.
ACME Presentations does not implement their own UI for selecting the appropiate type of chart, so they will direct the user to Vizzlo’s Portfolio for this action.
-
ACME creates a JSON Web Token that identifies the user, the presentation, and the slide the user was, for example with this content:
{ "iss": "acme.example", "iat": 1591344614, "exp": 1622880614, "sub": "alice@corp.example", "slide": 23, "doc": "xyz123" }After signing this is the actual token:
eyJ0eXAiOiJKV1...Qey0FYOgbpk -
ACME will now redirect the user to
https://vizzlo.com/graphs?client_id=acme123abc&redirect_uri=https%3A%2F%2acme.example%2Fcallbacks%2Fvizzlo&state=eyJ0eXAiOiJKV1...Qey0FYOgbpk -
The user is searching the portfolio, and finally creates a document with Vizzlo, the URL looks like
https://vizzlo.com/aliceexample/vzldocid112233. -
After finishing their document the user clicks the “Back to ACME” button provided in the top right of the editor.
-
Vizzlo direct’s the browser to
https://acme.example/callbacks/vizzlo?state=eyJ0eXAiOiJKV1...Qey0FYOgbpk&endpoint=https%3A%2F%2vizzlo.com%2Fapi%2Fv1%2Fusers%2Faliceexample%2Fdocuments%2Fvzldocid112233 -
Based on the JWT (
state) andendpointprovided, ACME opensalice@corp.example’s presentationxyz13on slide23and add’s the Vizzlo Waterfall Chart available at API endpointhttps://vizzlo.com/api/v1/users/aliceexample/documents/vzldocid112233.